
Enable veteran playwrights and newcomers alike to create long-form video content from their phone.
While there has been a boom in mobile video apps, most emphasize on-the-fly live video or short looped clips. With Playlet, creators and artists are empowered to produce structured, long-form content and digitize a previously analog process.
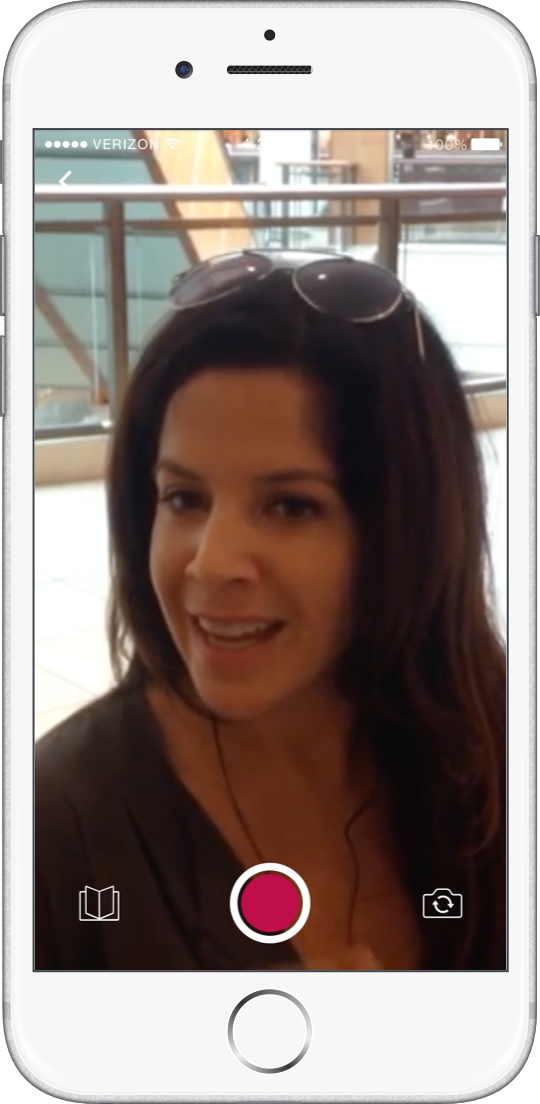
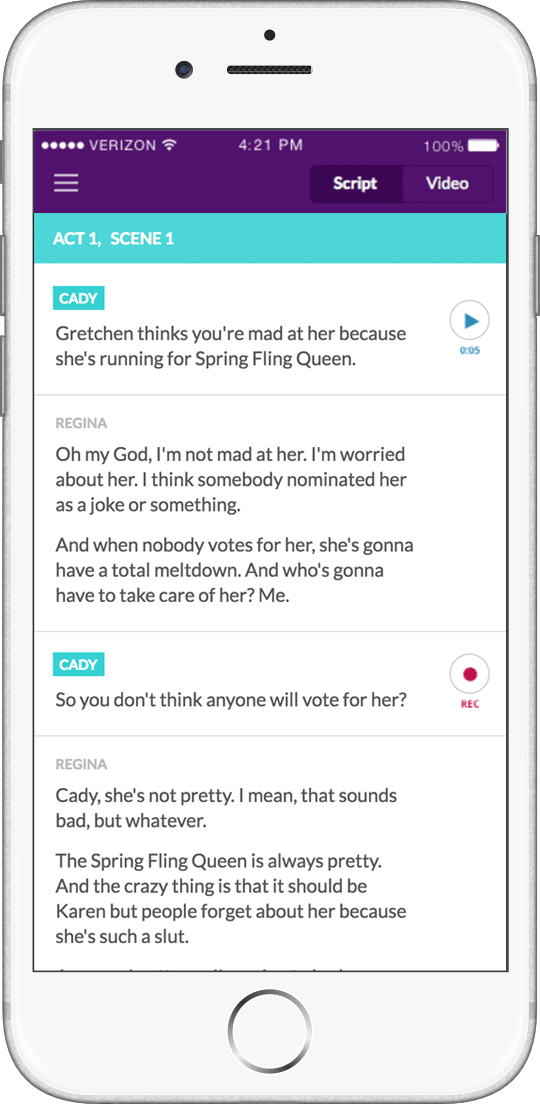
Users asynchronously record their parts which is then stitched together to build a video of the piece. All members of the project have insight into the progress of the video and can preview anybody's clips, organized by Act and Scene.
Playlet is a concept developed with colleague and playwright Kat Mustatea. To better actualize the idea and features, I built a fully interactive jQuery prototype. Try it out for yourself!
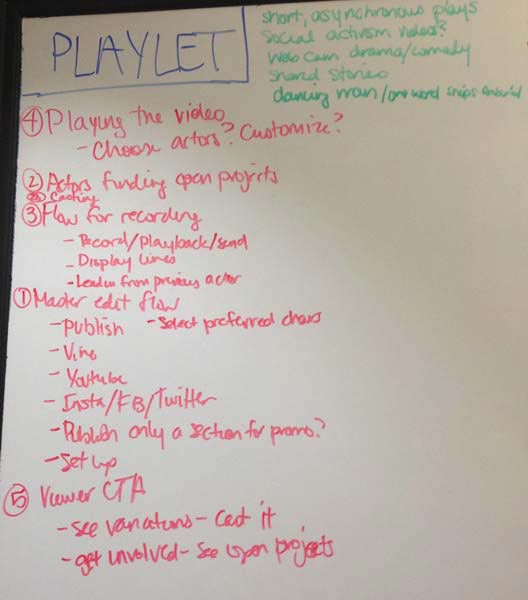
We began with a brainstorm session, defining our audience, goals, scenarios, and possible features. We identified two primary paths: play management from the playwright/director and clip creation from the actors. We narrowed our initial effort to focus on the latter.
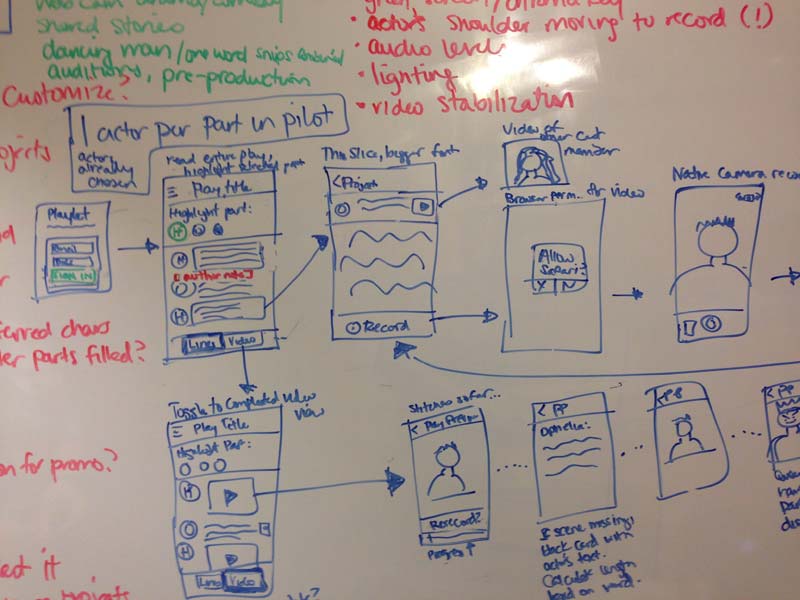
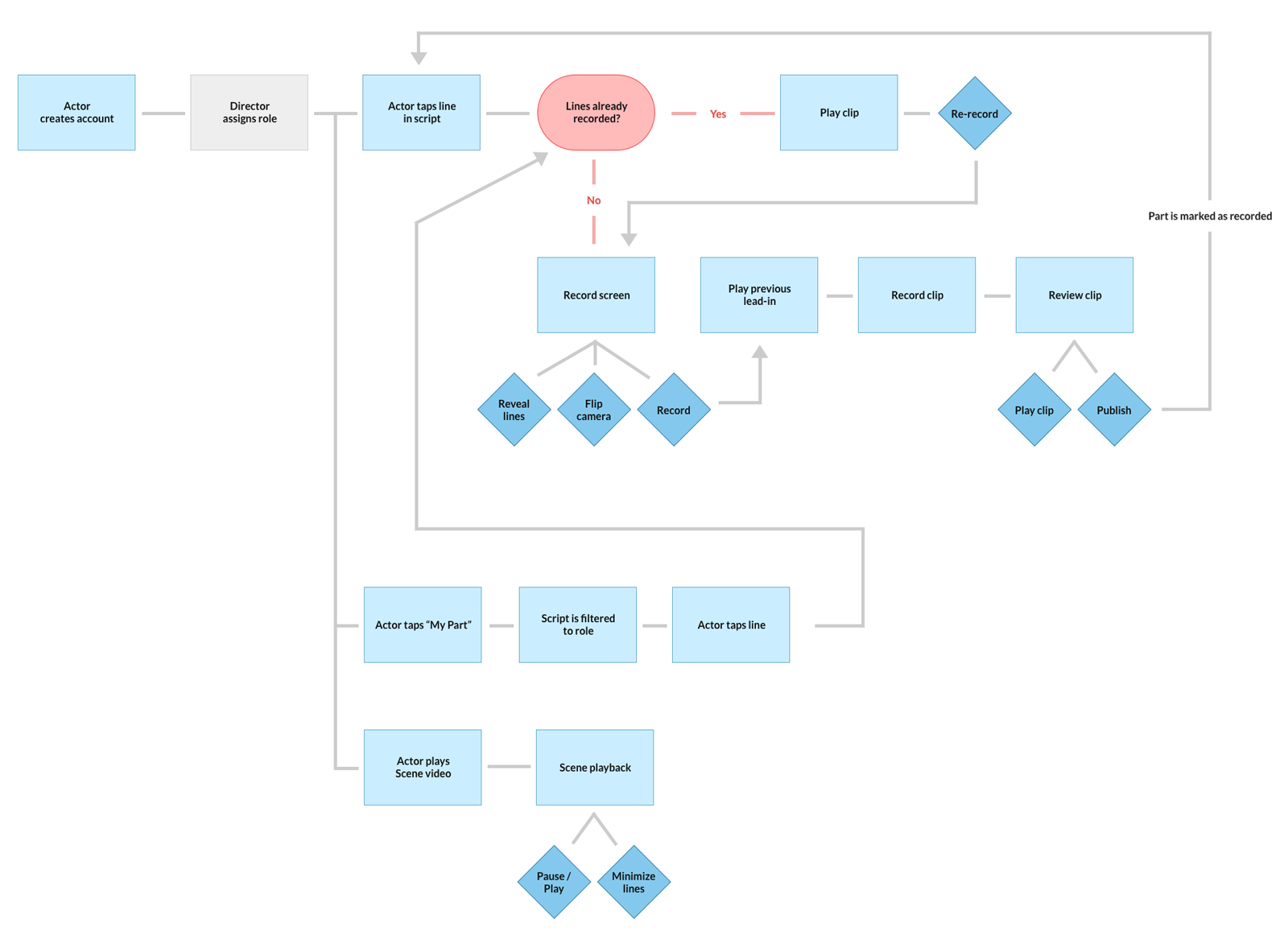
From there, we mapped out a rough sketch of the user journey from the actor's perspective.



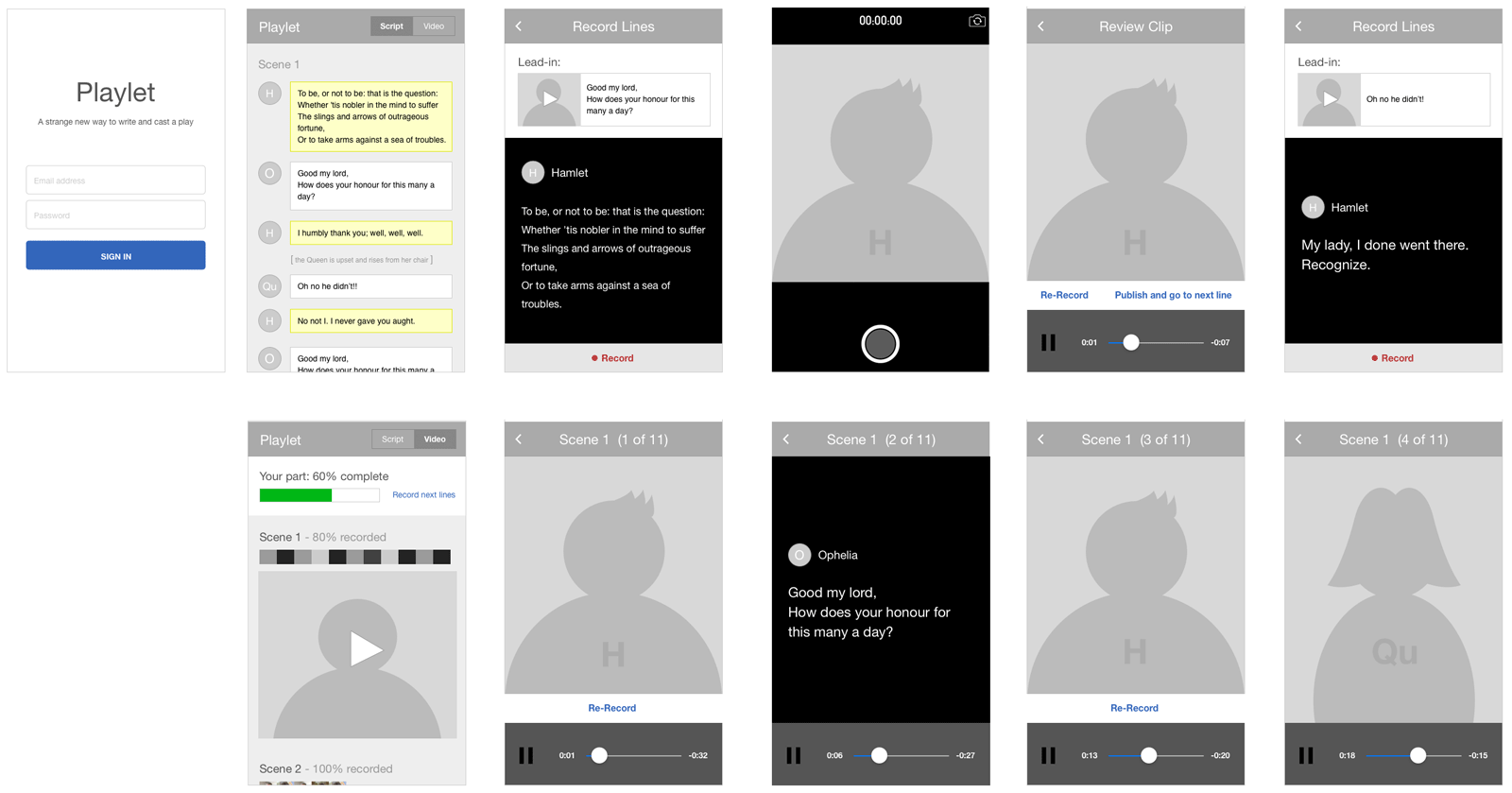
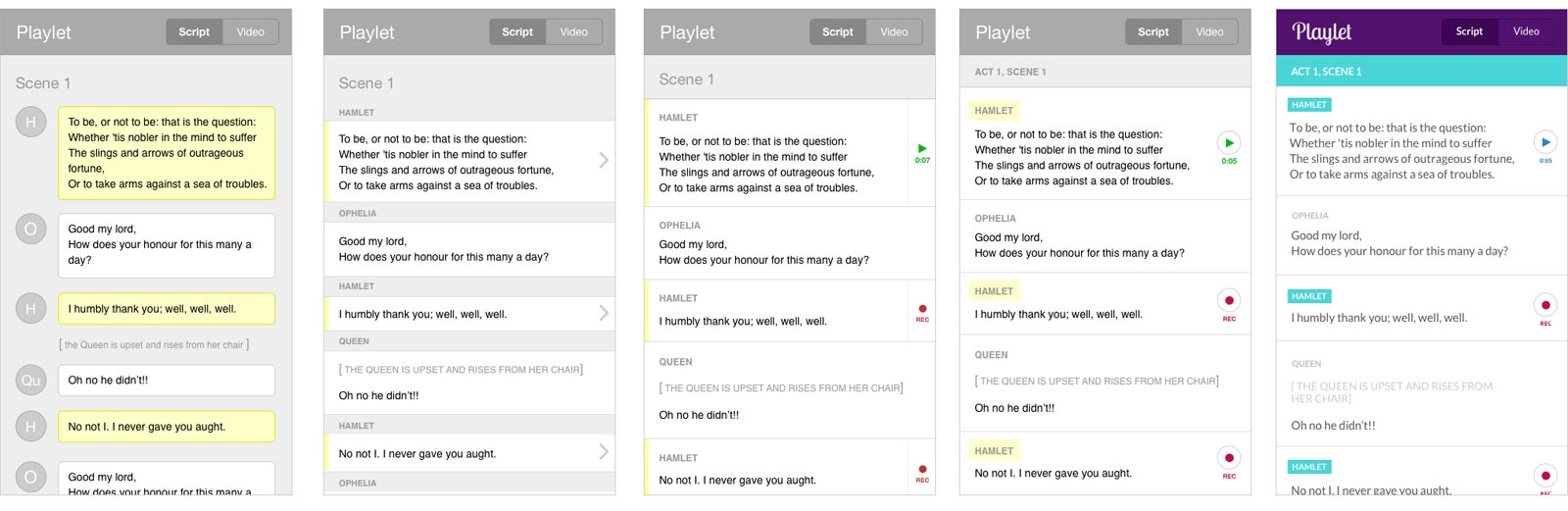
Next, I created low fidelity mockups of an initial user flow with two primary sections: Script (create) and Video (review).


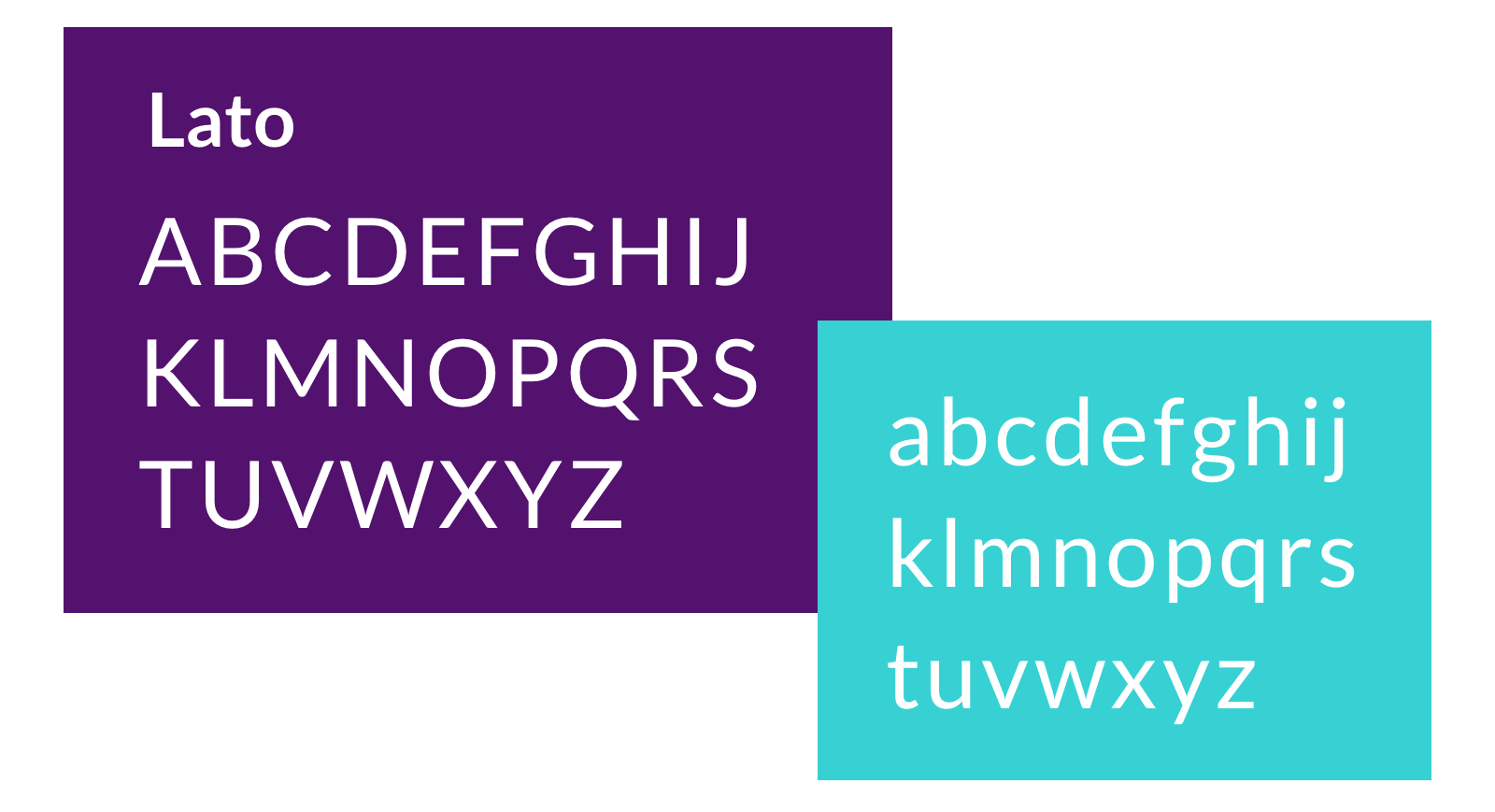
A vibrant palette complements the creative nature of the app and the use of Lato adds personality without compromising readability.



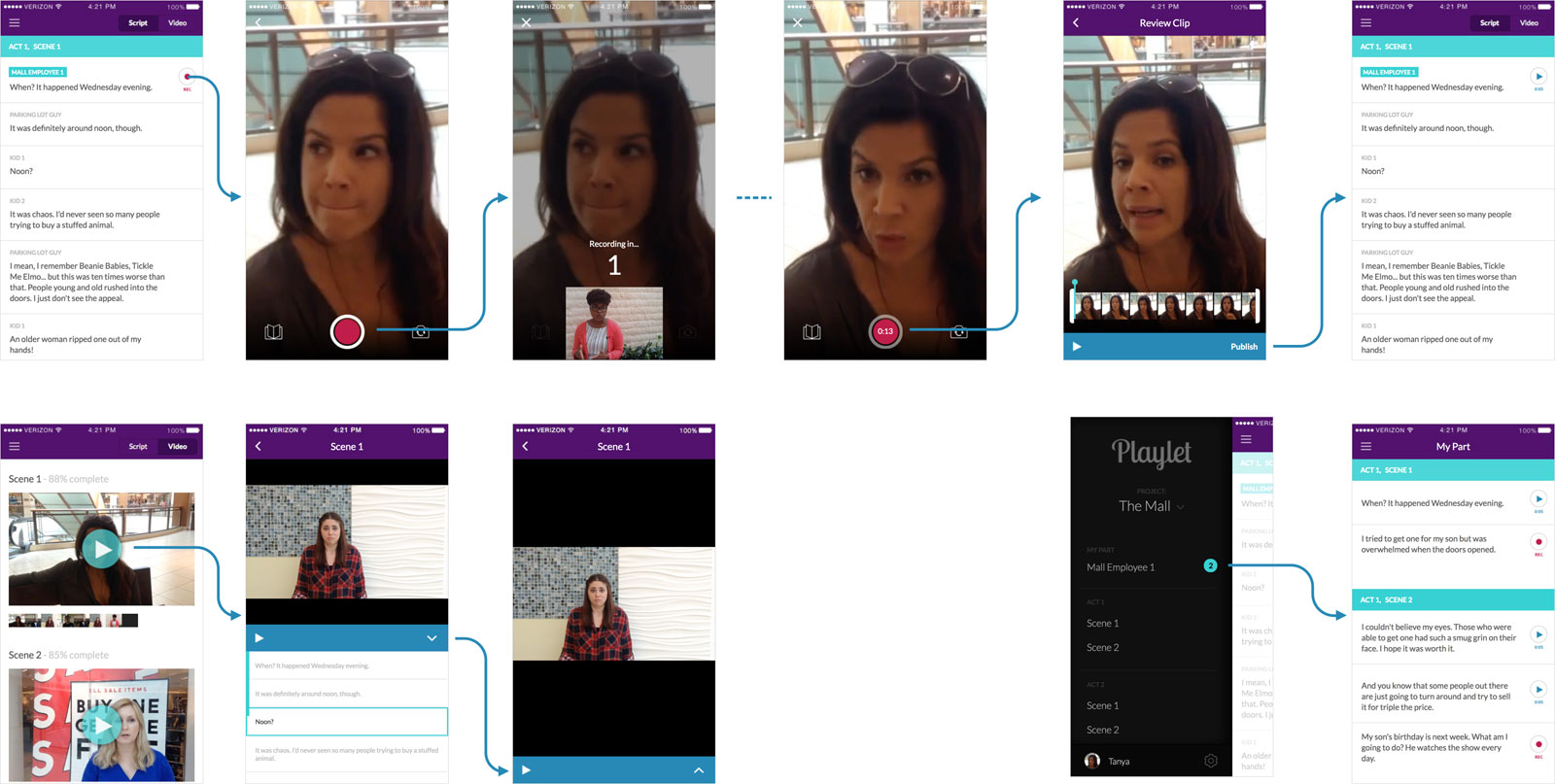
The "My Part" section filters to just the actor's part to easily evaluate their progress.


- Before recording, a 3 second video lead-in helps actors match the tone of the previous clip, more naturally respond, and reduce awkward pauses.
- Before publishing, on-the-fly video trimming encourages users to self-edit their clip.