
StreetEasy is the de-facto listing source for New York City sales and rentals. Following my five years at Zillow, StreetEasy provided me the opportunity to build products tailored to a single market and focus on "vertical" home shopping.
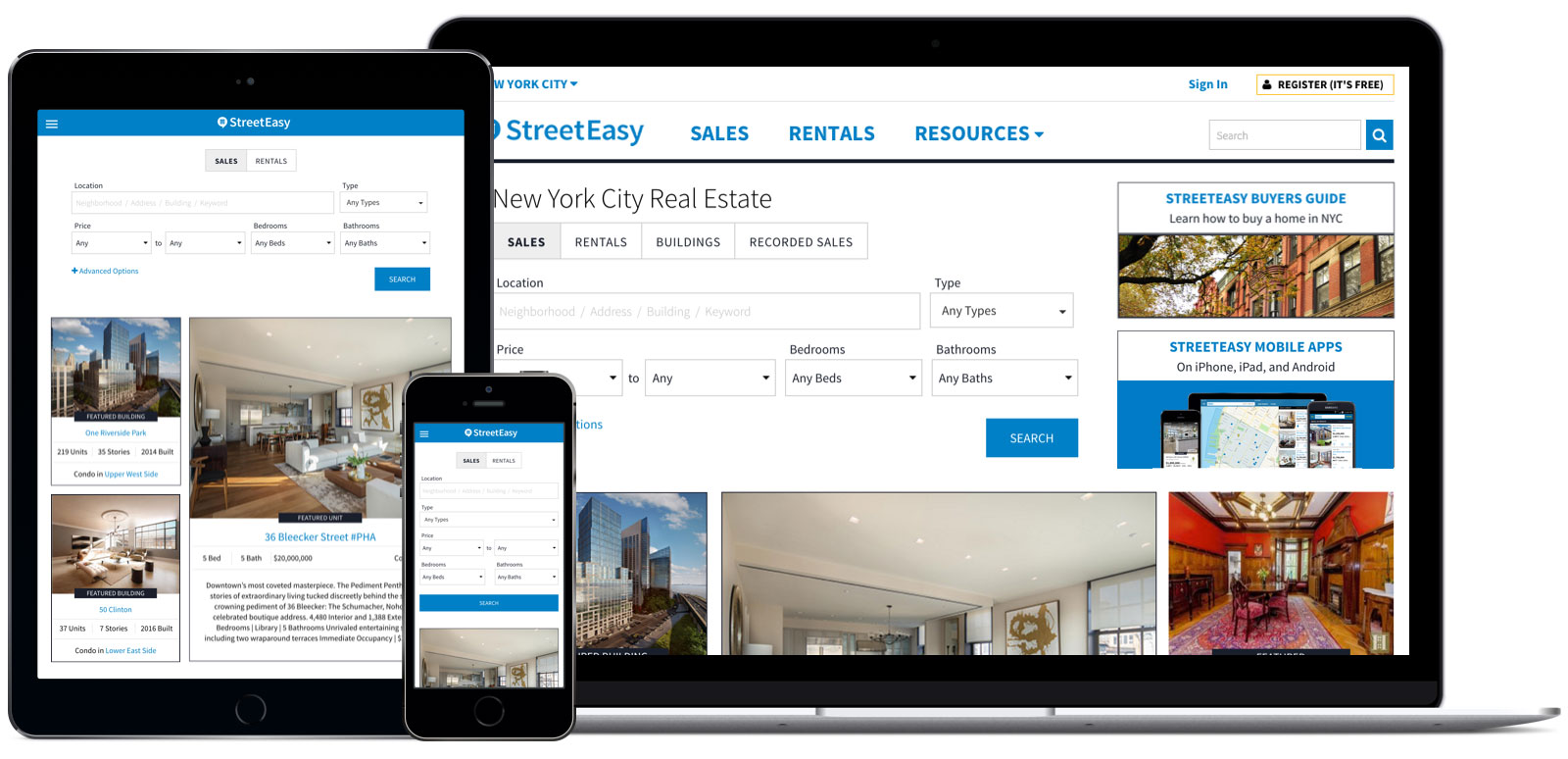
When I joined, I was the first and only designer in the company's eight year life. Alongside ongoing projects, I helped establish an internal design culture by socializing personas, scenarios, research and testing techniques, and best practices. We revisited old decisions and refreshed many parts of the site with a firmer design foundation.
In addition to the projects below, I was also involved in other initatives across the company. Some revenue products include Building Experts (a program to surface agents to contact who have made recent transactions in the building you're interested in) and developing responsive, relevant display ads that scale to any device.
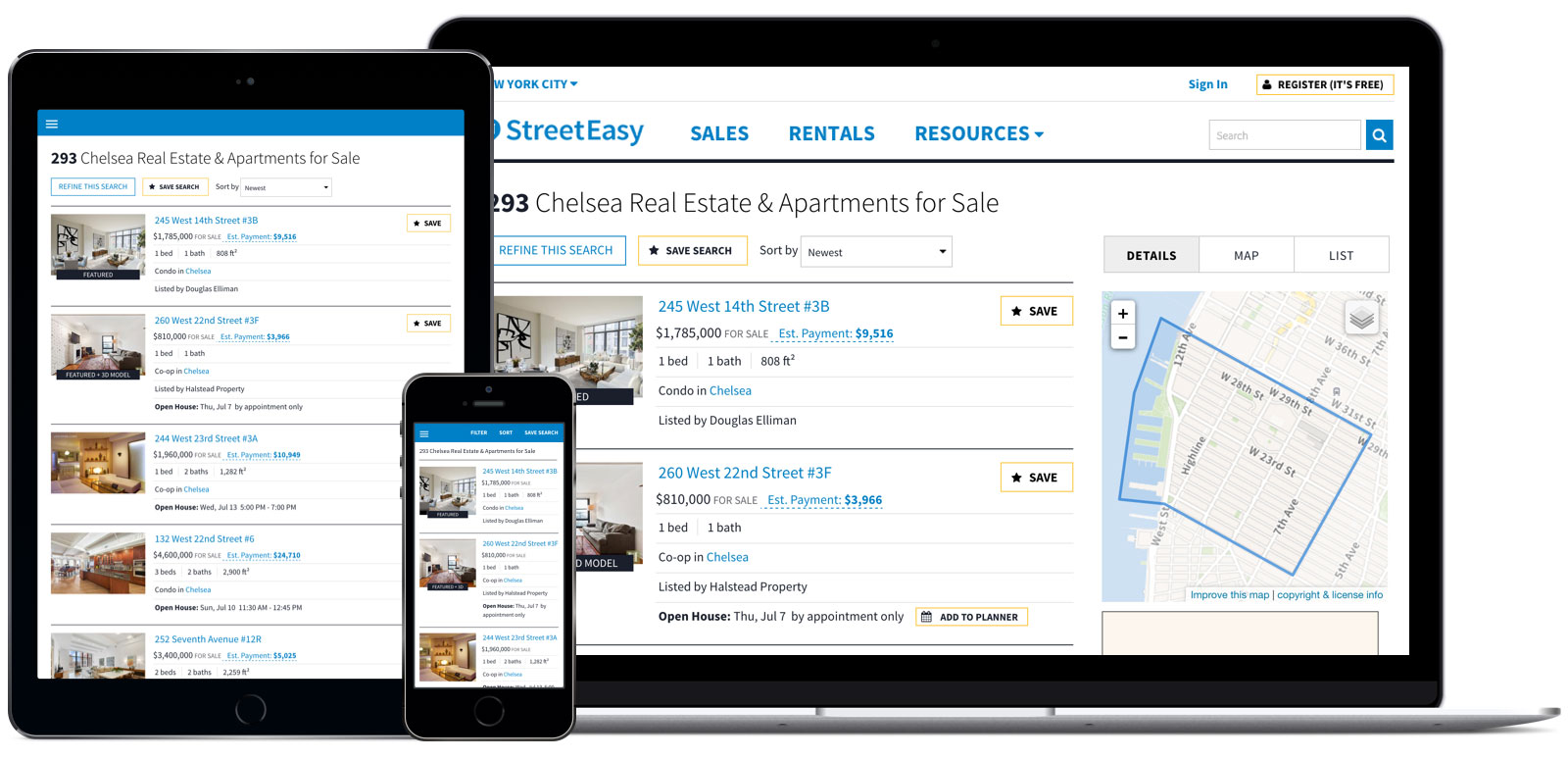
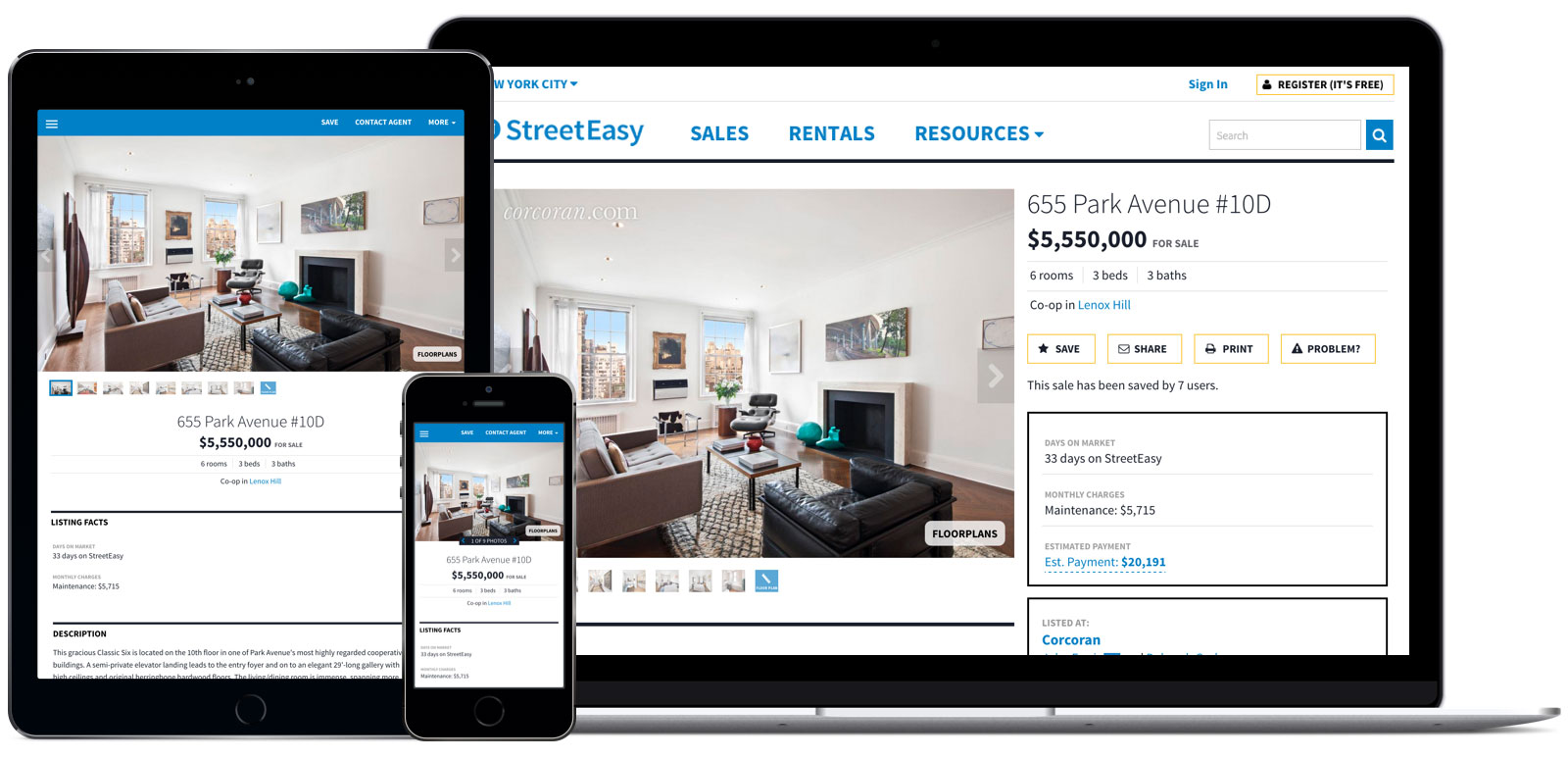
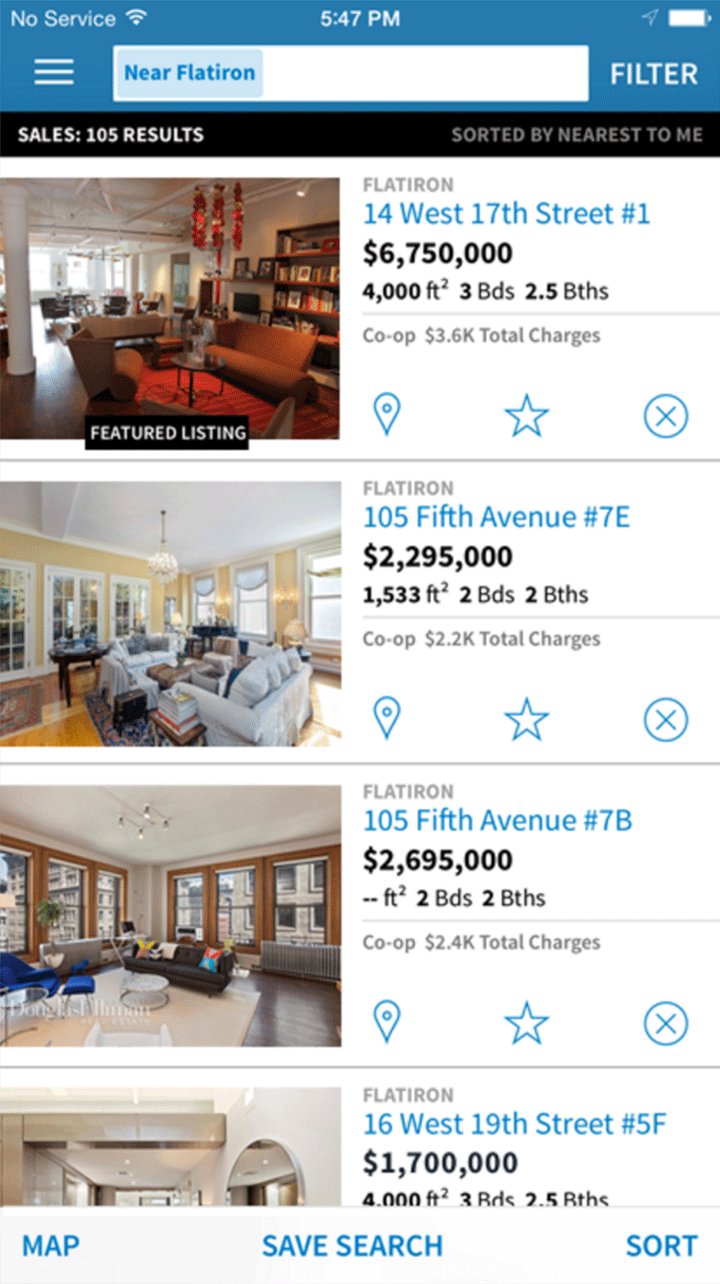
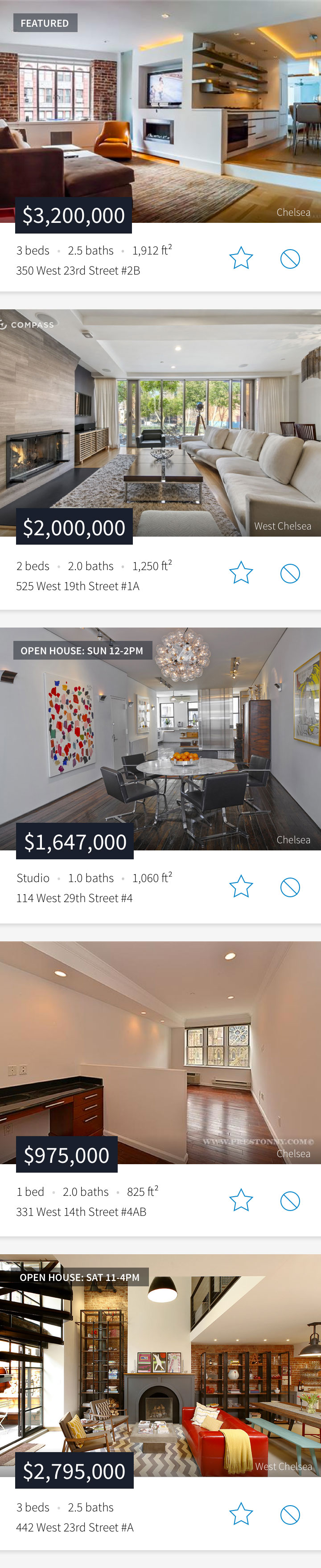
The new redesign emphasized big, beautiful photos, simplified font styling, and a stronger visual anchor on price. The action icons on the right remain discoverable without interfering with the core information.




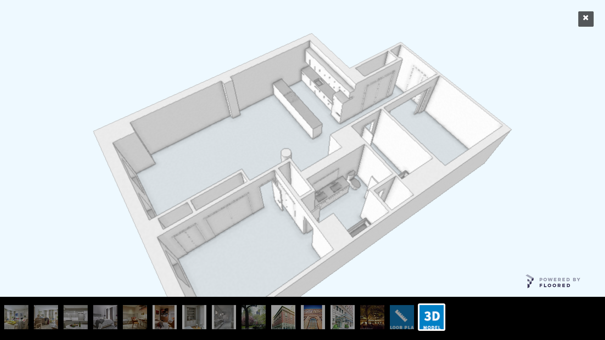
For this product, I was responsible for the styling and site integration of the feature. With Floored, we collaborated on the functionality and interactions of their platform. To get feedback on the feature, I led usability sessions with both shoppers and agents. Using an interactive prototype I built, we learned that shoppers loved it as an additional way to evaluate a unit and that agents found it to be a great way to help market their listing.